I feel this would be really beneficial to learn this year, as a lot of my briefs are websites. I've decided to use After Effects to do this. I just want the video to scroll, and then where there are functions, for those to be shown. I have never used this program before, so I am a bit clueless as to where to begin.
After Effects Development
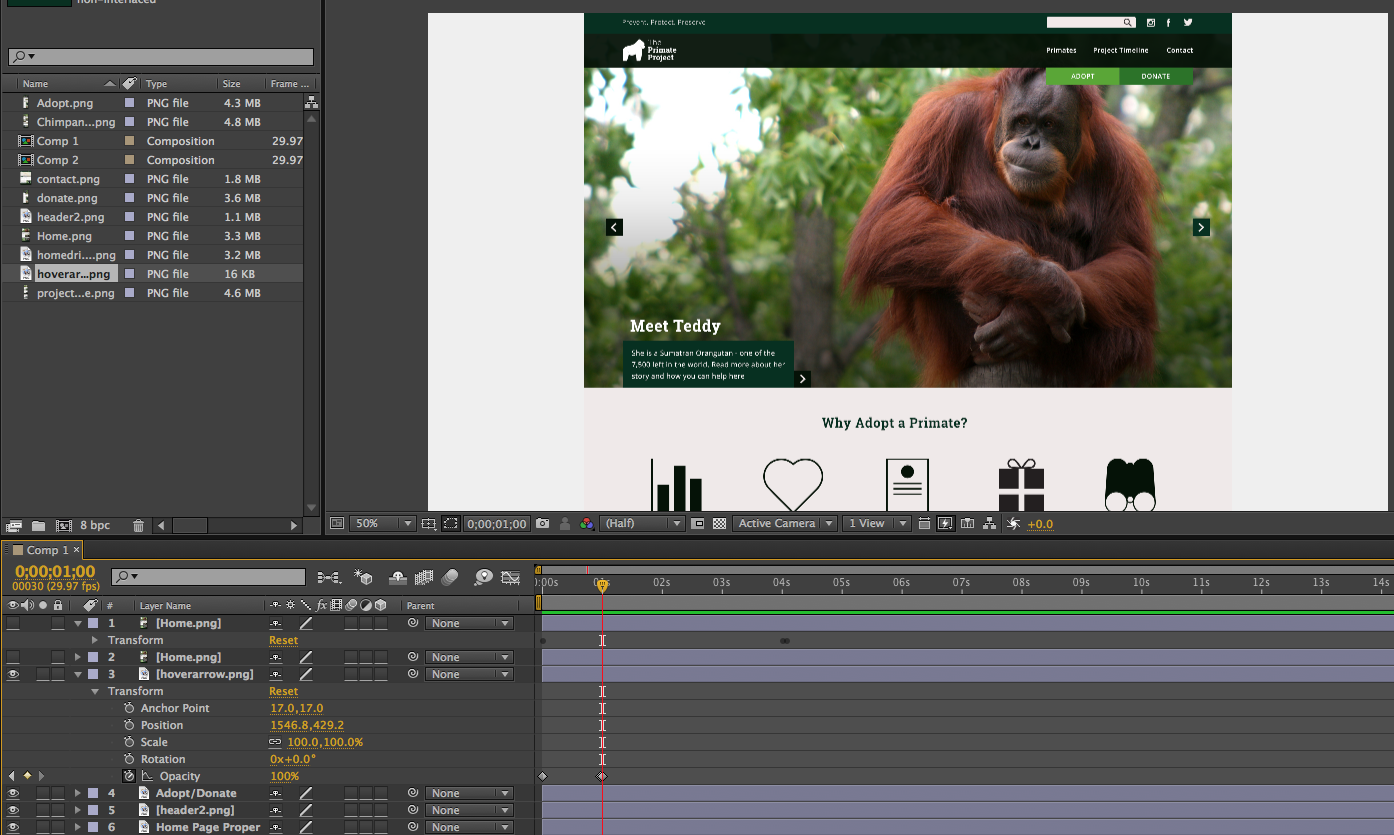
I began by putting all of the pages that I am going to use into the project as PNGs.
I then dragged the home page into the composition as I want to begin with that. By clicking on the down arrow, I can find the different functions I can apply. As I want to scroll down the website, I want to change the position. By clicking on the stopwatch, I can add a keyframe. I clicked on four seconds, and this added a keyframe here. I moved the website into the position I want it to be seen there. Then I clicked on 0s, and moved it back to the beginning. This has already created a scrolling effect.
When doing the slider, I didn't want these buttons to move, so I dragged another copy of the home page into the comp. I then right clicked to make a new mask. I then drew a mask around the buttons with the rectangle tool at the top. I can now put the header2.png I have made (the new slider) in between this layer and the home page. This will make the buttons appear not to move.
To make the slider, I just moved the position outside of the home page to the right, and changed the opacity to 0%. Then I changed it too 100% when I need it, and slid it into the position I wanted, a few seconds later.
I wanted it to slow down as it nearly gets into position, so I added another keyframe when it neared the end and made the gap bigger.
By pressing the ~ key, on whichever box I have highlighted it puts it into a bigger view. This is helpful when looking at the layers as it can get quite small at the bottom.
After I was happy with the video, I wanted to place it into another composition so I can add a browser window and scale it. To do this, I made a new composition. Then I dragged Comp 1 (what I had been working on) into the timeline. This allows me to scale it all as one piece. After I scaled it, I imported in the browser window I had made and scaled that too. Then I made a shape layer, and added a drop shadow and placed it behind the comp to add a bit more depth. Then I went onto composition, add to render queue, and this is where I can start to save it. Once I had okay'ed all of the settings, I could press render and save it.
Here is the video for the home page:
I do want to make each page into one continuous video, but for now this is okay as it took me a while to learn it today. I think I will be quicker in the future, but I want to leave it as a separate page at the minute as I am learning.







Leave your comment